Blog
Nos clients et le processus de création du design


La facilité d'utilisation et l'interface utilisateur constituent un élément important de la conception d'un projet. Un site Web fonctionne principalement grâce à son design, ainsi qu'à une interactivité intelligemment conçue et adaptée au public cible.
Afin d'impliquer nos clients dans le processus de conception graphique et d'échanger efficacement avec eux, nous prenons généralement en compte certains outils, notamment les différents outils de wireframing, de maquette et de partage de croquis qui existent sur le marché.
Historiquement, les premières solutions disponibles étaient des applications qui permettaient de créer des wireframes et d'envoyer des versions statiques au client pour qu'il donne son avis. Par la suite, des couches de commentaires ont été ajoutées et des interactions assez basiques se sont ensuivies. Voici un exemple de cette approche Balsamique, qui vous permet de créer des wireframes en ligne et de les partager facilement avec un client.
De nos jours, avec la multiplication des supports disponibles (smartphone, phablet, tablette, ordinateur de bureau, téléviseur,...), plusieurs versions de votre design doivent être développées et approuvées par le client. Pour surmonter ces lacunes, de nouveaux outils destinés aux concepteurs et aux développeurs sont apparus, et il en existe désormais un large éventail. Elles peuvent sembler très similaires au premier abord, mais plusieurs différences feront de certaines applications la solution la plus adaptée aux besoins spécifiques de votre projet.
Dans cet article, nous passerons en revue certains outils intelligents (et certaines de leurs alternatives) qui permettent de réduire quotidiennement nos coûts d'exploitation.
Révision du design
La communication avec le client peut parfois être un véritable casse-tête. Lorsque vous soumettez un design à votre client, il n'est pas toujours facile de recevoir des commentaires constructifs. Un bon canal de communication est essentiel pour éviter ce type de situation :
« Je n'aime pas le bouton bleu que l'on voit au milieu de la page. »
« Lequel ? »
...
Le fait que vous ne partagiez pas nécessairement le même vocabulaire technique que votre client peut régulièrement entraîner des malentendus. Heureusement, nous avons découvert que plusieurs solutions sont disponibles pour améliorer nos canaux de communication.
Dans un projet court et simple (en termes de temps et/ou de coût), il est préférable d'utiliser des outils simples à la fois pour le client et pour le concepteur.
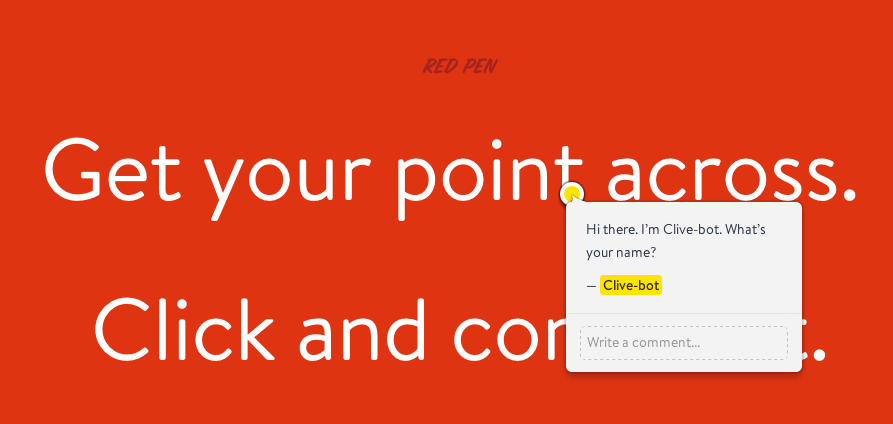
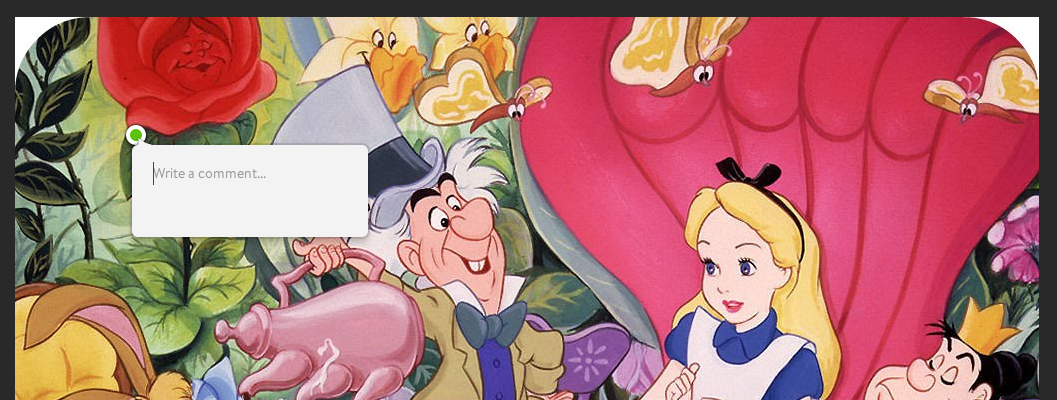
L'un des outils les plus rapides à saisir, et dont l'impact financier est limité, est Stylo rouge.

Il permet au client de revoir les designs que vous soumettez en sélectionnant des zones spécifiques, évitant ainsi tout malentendu.

L'interaction directe sur le document vous permet d'obtenir un feedback rapide et précis.
Le prix commence à 20$ pour 5 projets.
Versionnage
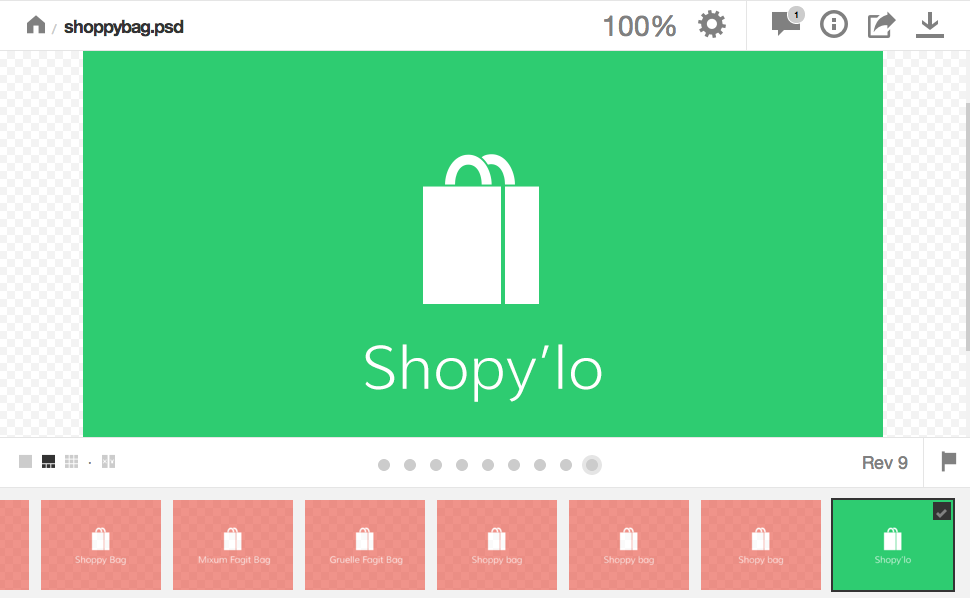
En matière de collaboration et de versionnement, l'outil de prédilection des développeurs est indéniablement GitHub. Pixelapse est l'équivalent du designer. Il vous permet de créer des itérations de conception et d'en discuter avec votre client de manière intuitive. Une fois l'échange terminé, recommencez et discutez-en à nouveau jusqu'à ce que le design final soit convenu.
Le prix commence à 19$ par mois pour 3 personnes et 20 Go d'espace disque.

Prototypage
Notre expérience nous a permis de savoir qu'il est normal de faire valider un beau design par un client. Mais proposer une véritable expérience utilisateur et disposer d'un véritable prototype dans lequel un client peut naviguer pour obtenir des commentaires sur l'utilisabilité de l'application, c'est génial !
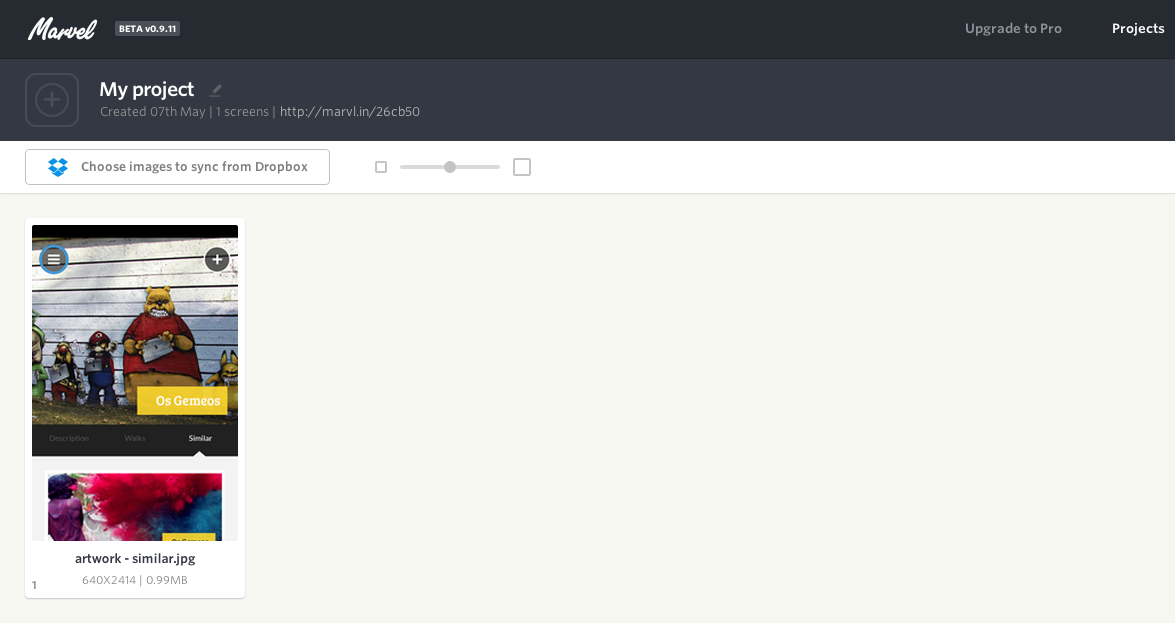
Application Marvel est l'un des outils les plus complets et les plus intéressants à utiliser en termes de prototypage. Il est possible de créer des prototypes pour tous types de supports : téléphone, tablette ou ordinateur de bureau.


L'inscription est gratuite, avec un nombre illimité de projets et de téléchargements. Il existe également une version commerciale qui vous permet de télécharger des prototypes ou d'ajouter une protection, entre autres fonctionnalités. À seulement 5$ par mois, cet outil présente un excellent rapport qualité/prix.
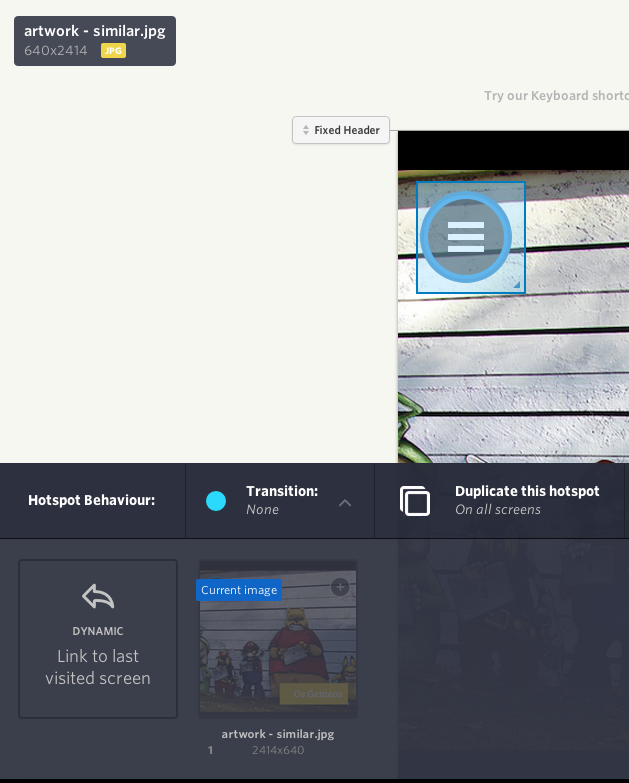
Un autre acteur dans ce domaine est Application InVision, qui est un peu plus complet car il combine plusieurs outils entre eux. Si nous devions comparer avec les outils que nous avons vus auparavant, il s'agit d'un mélange entre Red Pen et MarvelApp. Il combine donc revue de conception et prototypage.

Il coûte 22$ par mois, avec un nombre illimité de projets.
Enfin, un petit nouveau venu a récemment fait une entrée dans le jeu : Conjurer. Il s'inscrit dans la même lignée que Red Pen mais avec des phases de validation. Un système de gestion des versions est également disponible pour différents modèles.
Après la fête
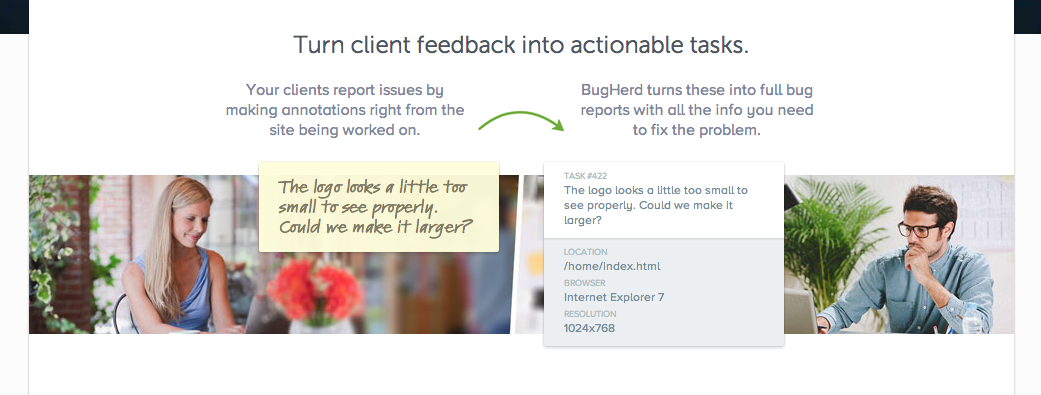
Une question qui reste sans réponse, ou qui n'est jamais posée, est la suivante : « Comment vous assurez-vous que la mise en œuvre effective de votre conception est conforme à ce qui a été convenu ? ». L'un des outils que nous trouvons assez efficaces pour donner un feedback rapide sur la mise en œuvre d'une conception s'appelle BugHerd. Il permet à nos clients d'envoyer des commentaires directement sur le site Web avec leur navigateur spécifique.

Bien qu'il s'agisse principalement d'un outil de signalement de bogues, il peut être facilement utilisé pour recueillir les commentaires des clients sur l'intégration de votre application.
Le prix commence à 29$ pour 5 utilisateurs, un nombre illimité de projets et 10 Go d'espace disque.
Quel outil et quand ?
Après avoir listé les différents outils pouvant être utilisés, il est intéressant d'identifier leurs caractéristiques, leur prix et leur champ d'utilisation dans un projet.
Lorsque notre projet est encore en phase de réflexion et que nous n'avons besoin que d'un retour rapide sur la conception, et que le prototypage n'est pas un problème, nous préférons une solution comme Red Pen qui facilitera une discussion assez simple autour des différents designs.
Lorsque nous n'avons besoin que de prototypage (parce que le design a été fourni, ou qu'il n'y a pas de discussion possible autour du design, ou pour quelque raison que ce soit), nous privilégions MarvelApp qui apportera une vaste gamme de fonctionnalités permettant de créer des prototypes réalistes. L'un des grands avantages est également la possibilité de tester directement sur mobile.
Lorsque notre projet devient plus complexe et englobe tous les types de fonctionnalités et de commentaires, nous préférons InvisionApp qui nous apportera la combinaison de Red Pen et MarvelApp.
Bien entendu, les choix que nous préconisons ici ne sont basés que sur les différentes expériences que nous avons chez Belighted. Nous savons qu'il existe une liste d'applications aussi longue que le contrat de Bilbo. C'est à vous d'utiliser ces idées et de créer votre propre recette. Cependant, si nous devions choisir un favori, ce serait probablement MarvelApp pour son prix modique et sa large gamme de fonctionnalités.
Conclusion
Lorsqu'il s'agit de communiquer avec les clients, les outils ne manquent pas. C'est à vous de choisir les armes avec lesquelles vous voulez vous battre. Avec le panel présenté ici, vous devriez sans aucun doute trouver le bon outil pour le bon projet. Ils sont conçus pour vous aider, vous et votre client (mais surtout vous) à décider quelles sont les meilleures pratiques et quelles sont les meilleures pratiques pour son application.
Discuter d'un prototype graphique qui vous a pris quelques minutes vous donnera beaucoup plus de crédibilité et vous épargnera le temps nécessaire pour créer un prototype fonctionnel juste pour expliquer à votre client que l'une de ses demandes n'est pas pertinente. Votre chef de projet vous remerciera infiniment d'avoir sauvé 5 jours de développement, croyez-moi !
Liste de liens utiles tirés de cet article ou d'autres sources :
https://www.pixelapse.com
http://redpen.io
https://projects.invisionapp.com
https://marvelapp.com
http://proto.io
http://bugherd.com
https://projectparfait.adobe.com
http://viewflux.com/tour
http://conjure.io
https://medium.com/design-ux/799d16952a56