Blog
Our customers and the design creation process


An important part in the design of a project is usability and the user interface. A website works mostly thanks to its design, as well as an intelligently conceived interactivity that is in line with the target audience.
In order to involve our customers in the process of graphic design and effectively exchange with them, we usually take some tools into account, various wireframing, mockup and sketch sharing tools that exist on the market.
Historically, the first available solutions were applications that allowed to create wireframes and send static versions to the customer for them to give their feedback. Subsequently, comment layers were added and fairly basic interactions ensued. An example of this approach is Balsamiq, that lets you create wireframes online and share them easily with a client.
Nowadays, with the proliferation of available media (smartphone, phablet, tablet, desktop, TV, … ), several versions of your design must be developed and approved by the customer. To get over these shortcomings, new tools for designers and developers have emerged, and there is now a wide range of them. They can look very similar at first, but several differences will make some applications the most suitable solution for your project’s specific needs.
In this article, we will review some smart tools (and some of their alternatives) that help reduce daily our operating costs.
Design Review
Communication with the customer can sometimes be a real puzzle. When you submit a design to your client, it is not always easy to receive constructive feedback. A good communication channel is essential to avoid this type of situation:
“I do not like the blue button that you can see in the middle of the page.”
“Which one?”
…
The fact that you do not necessarily share the same technical vocabulary as your client can regularly lead to misunderstandings. Fortunately, we discovered that several solutions are available to improve our communication channels.
In a short and simple project (in terms of time and/or cost), it is preferable to use simple tools for both the client and the designer.
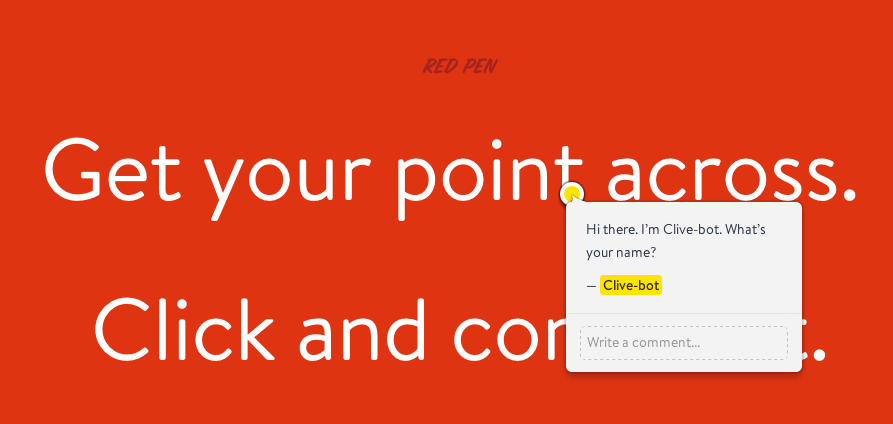
One of the fastest tools to grasp, and with limited financial impact, is Red Pen.

It allows the customer to review the designs that you submit by selecting specific areas, thus avoiding any misunderstanding.

Direct interaction on the document gets you fast and accurate feedback.
Pricing starts at 20$ for 5 projects.
Versioning
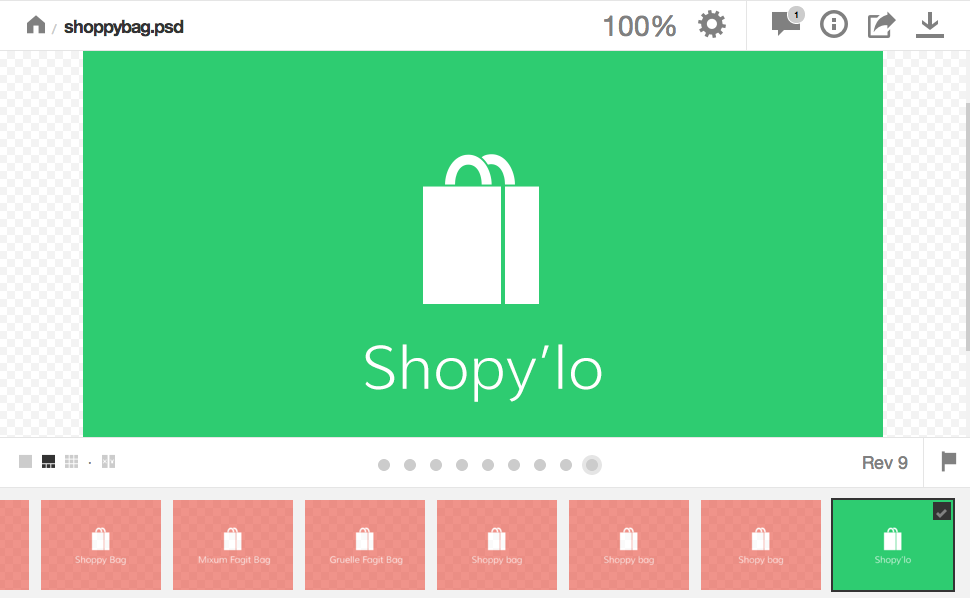
When it comes to collaboration and versioning, developers’ tool of choice is undeniably GitHub. Pixelapse is the designer’s equivalent. It lets you create design iterations and discuss them with your client in an intuitive way. When the exchange ends, simply iterate and discuss it again until the final design is agreed upon.
Pricing starts at $19 per month for 3 people and 20GB of disk space.

Prototyping
Our experience let us know that having a nice design validated by a client is fine. But bringing a real user experience and having a real prototype that a client can navigate through to get feedback on the usability of the application, that is awesome!
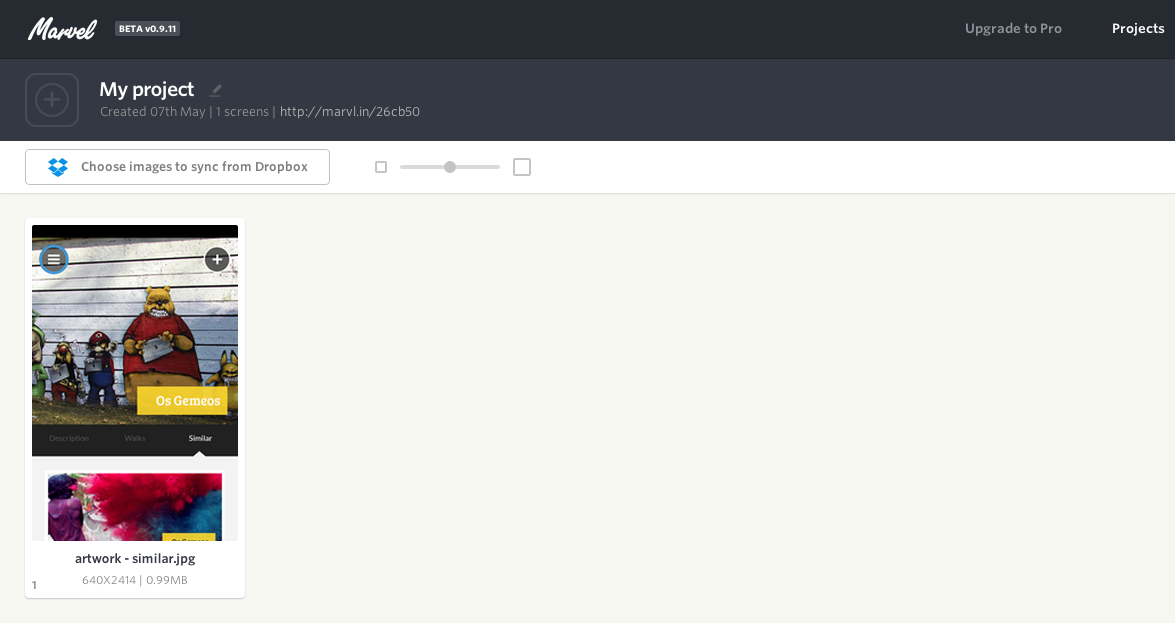
MarvelApp is one of the most complete and interesting tools to use in terms of prototyping. It is possible to create prototypes for all types of media: phone, tablet or desktop.


Signing up is free, with an unlimited number of projects and uploads. There is also a commercial version, that allows you to download prototypes or add protection, among other features. At only $5 per month, this tool has an excellent feature/price ratio.
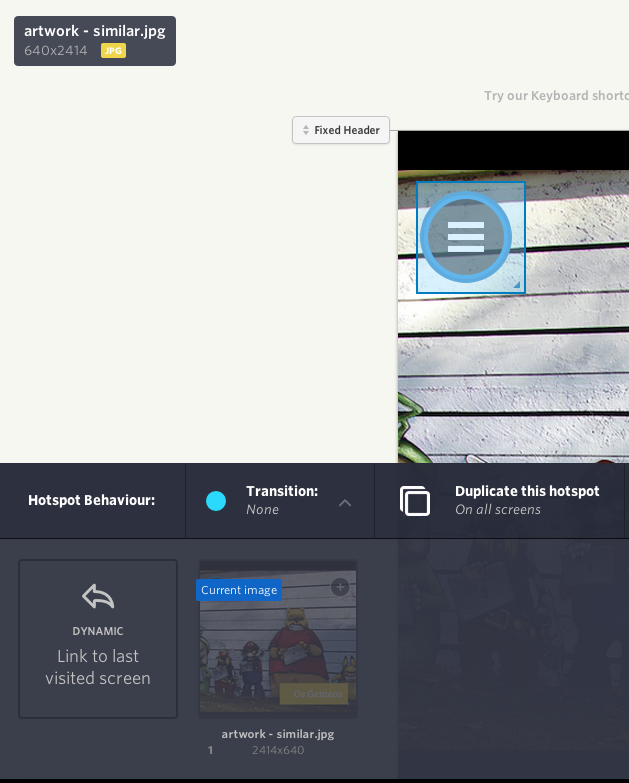
Another player in this area is InvisionApp, which is a little more complete because it combines several tools together. If we were to compare with the tools we have seen before, it is a mixture between Red Pen and MarvelApp. It therefore combines design review and prototyping.

It costs $22 per month, with an unlimited number of projects.
Finally, a small newcomer made a recent entry in the game: Conjure. It is in the same vein as Red Pen but with validation phases. A versioning system is also available for different designs.
After party
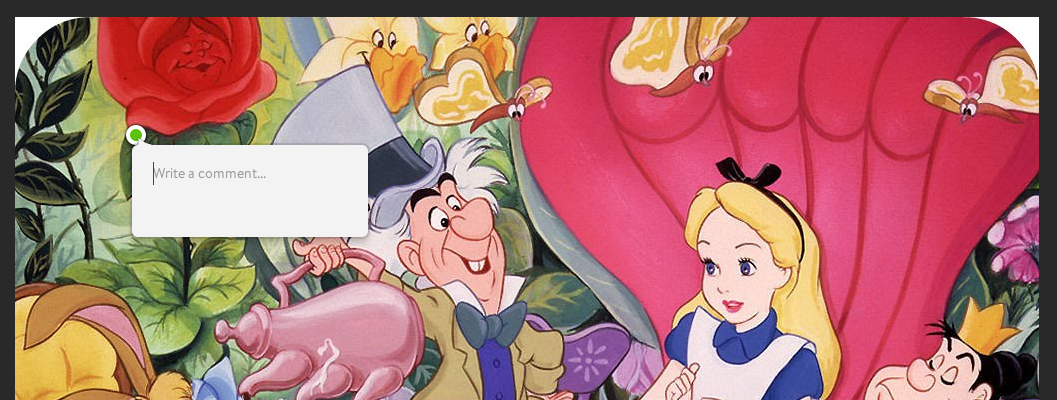
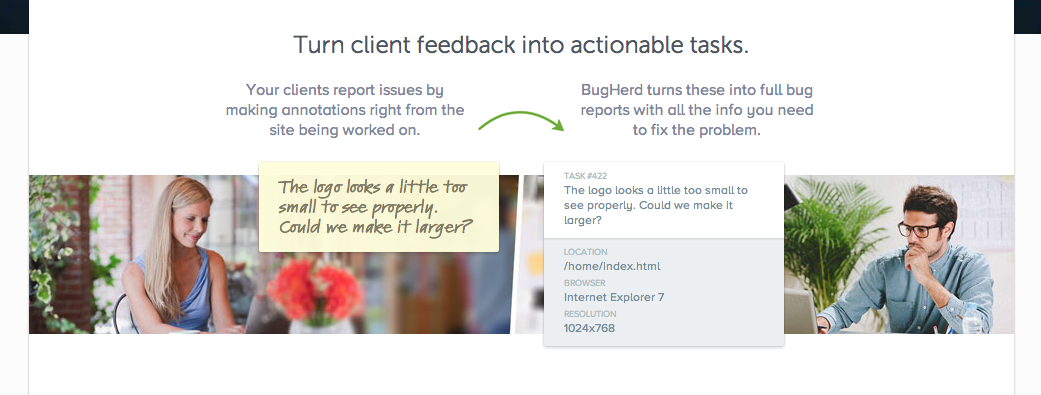
One question that remains unanswered, or is actually never asked is, “How do you ensure that the actual implementation of your design conforms to what was agreed upon?”. One of the tools we find quite efficient to give quick feedback on a design implementation is called BugHerd. It allows our customers to send comments directly on the website with their specific browser.

Though primarily a bug report tool, it can be used easily to collect customer feedback on the integration of your application.
Pricing starts at $29 for 5 users, unlimited number of projects and 10GB of disk space.
Which tool and when?
After having listed the different tools that can be used, it is interesting to identify their characteristics, their price and their scope of use in a project.
When our project is still in a reflection phase and we only need quick feedback on the design, and prototyping is not a concern, we prefer a solution like Red Pen that will facilitate a fairly simple discussion around the various designs.
When we only need prototyping (because the design was provided, or there is no possible discussion around the design, or whatever the reasons), we favor MarvelApp which will bring a huge range of features to create realistic prototypes. One big advantage also being the ability to test directly on mobile.
When our project becomes more complex and encompasses all types of features and feedbacks, then we prefer InvisionApp that will bring us the combination of Red Pen and MarvelApp.
Of course, the choices we advocate here are only based on the various experiences we have at Belighted. We know there is a list of apps as long as Bilbo’s contract. It ’s up to you to use these ideas and make your own recipe. However, if we had to pick a favorite, it would probably be MarvelApp for its low price and wide range of features.
Conclusion
When it comes to communicating with customers, there is no lack of tools. It is up to you to choose the weapons with which you want to fight. With the panel presented here, you should without doubt find the right tool for the right project. These are designed to help you and your client (but mostly you) decide what are the best practices and what works well in his application.
Arguing over a graphical prototype that took you a few minutes to do will give you a lot more credibility and will spare you the time needed to create a working prototype just to explain your customer that one of his requests is irrelevant. Your project manager will thank you greatly for having saved 5 days of development, trust me!
List of useful link from this article or from other sources:
https://www.pixelapse.com
http://redpen.io
https://projects.invisionapp.com
https://marvelapp.com
http://proto.io
http://bugherd.com
https://projectparfait.adobe.com
http://viewflux.com/tour
http://conjure.io
https://medium.com/design-ux/799d16952a56