The front-end: React vs Angular



To put together the front end of a web application, developers often start with an existing framework. React and Angular are the two most popular front-end frameworks available. Today we’ll talk a bit about each and which one we prefer.
But first, let’s back up and clarify a few terms for the non-technical among us…
When we talk about front end, we’re talking about the parts of an app that users see and interact with. For example, when you book a place to stay on Airbnb, you are interacting with the front end of the app. The back end consists of things you don’t see but are required to make it work, like the server and databases.
When developing the front end of a web or mobile app, your business will benefit from two disciplines: UI and UX. These work together closely, but the focus of each is different.
UX (user experience) is concerned with making a product easy and enjoyable to use. It takes into account what people need from a product and how they want to use it. UI (user interface) deals more with visuals - the look and feel that will make an app attractive and fit with the brand. Learn more about the differences between UI and UX design here.
When planning front-end development, you will need to decide which framework to use. This decision will impact your ability to deliver the user experience and interface you might hope for.
Let’s jump into two of the most popular front-end frameworks for SaaS web apps: React and Angular.
Angular is a framework built by Google specifically for creating single page applications (web pages that update dynamically as you interact with them). It provides everything you need to quickly put together the user portion of the web application. It also has other advantages but it has a rigid structure that will very quickly reach limitations.
React also lets you build single page front end apps. But it’s rare that a new SaaS app should be built as a single page app, which can be costly.
At Belighted we rarely see situations where it makes sense to build products entirely as single page apps. It’s more likely that a portion of an app will have a single page component. For example, when we built Dokeos there was a need to keep the user on the same page in some parts of the site.
React is not a full framework. It is a library created by developers at Facebook to render views. Since it’s not a framework, it gives the advantage of flexibility, because developers can integrate it into a Ruby application more easily.
Philippe, a developer at Belighted, explains, “Angular offers a solution for all the issues that must be addressed when building an app (security, router, permissions, and so on) while React focuses on only one aspect: how it looks (rendering pages). React lets us keep our own specifications. It also lets us determine which pages to focus our efforts on for the greatest impact.”
Maxime, a senior front-end developer at Belighted, breaks out the reasons he prefers working in React:
Redux lets you plug any data into any section of the web page while keeping the code clean. We especially appreciate this in instances when data is being forwarded down through many layers of code.
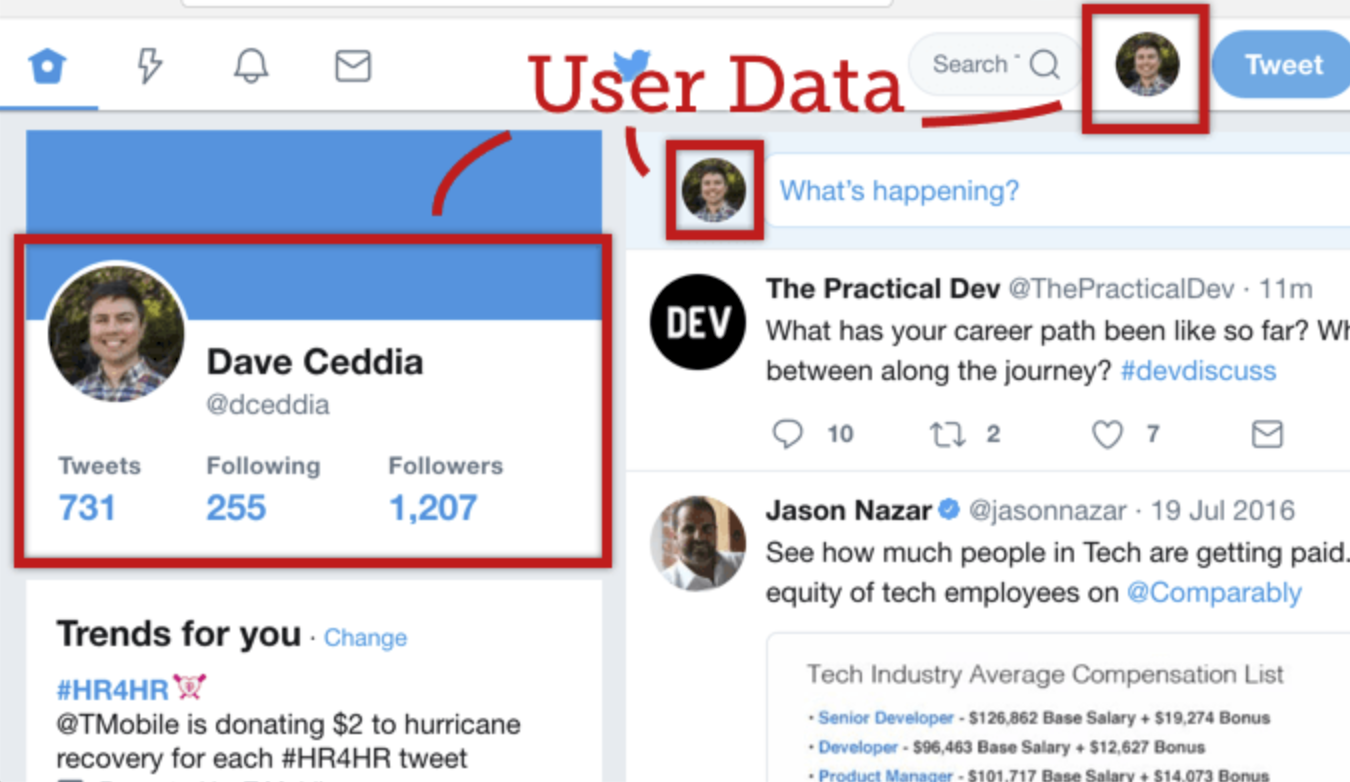
Consider the example of Twitter needing to display the user’s avatar in multiple spots on a page:

Michaël Albert, a project manager at Belighted, explains how Redux does this:
“The idea of Redux is to have the state of the application centralized in one place: the store. It means that if any component (a part of a page) needs data, it will look to the store. If data is changed, it triggers an action that will update the store. So a lot of the business logic is gathered in the actions and store.”
Another big benefit is that when data is modified in the store, all the components requiring it will receive the new value, without requesting the developers to write a lot of code. It makes the application smarter, simpler, more maintainable …. and ready for more complex business.”
Redux also works great when you need to cache data between views or if an app will maintain large amounts of data.
If we use Ruby on Rails for the back end and React for the front end, we then need something to tie the two together. Enter GraphQL, a language that facilitates the movement of data between the front and back end of a website or app.
GraphQL is a new API standard that provides a more efficient, powerful and flexible alternative to RESTful API. At the beginning, it was developed and open-sourced by Facebook. Now a large community of both companies and individuals supports it.
“In a Restful API approach, each endpoint (a URL the front-end application will call) is dedicated to a specific action and returns a specific dataset,” says Michaël. “It has to be coded specifically in the back end as well as the front end. GraphQL is a query language having a single endpoint, It allows the front-end developers to query the information they need among the dataset made available for them. It still requires some work for the back-end developers to define the dataset and the actions that are available. But it decreases greatly the workload for the back-end devs and brings more autonomy to the front-end devs.”
The question of which technology to choose when building an app is often the source of technical debt. This means that flexibility is really important.
Says Philippe, “Working with quite unique projects, we must be able to evolve technologies as we discover the need. We can’t make all the final decisions from the start.”
He explains,
“ReactJS is suitable for developing small applications that will be extended with more functionality. React’s architecture is easier to scale than the classical MVC architecture in AngularJS. React allows us to “sprinkle” components where they are most needed while keeping a simple page for the rest. It greatly speeds up iteration time when we have very little insight about how the market will react to our product. When we know more about what the “right” UX/UI is, we can introduce more carefully crafted components.”
Another way to put it is: We build the walls while we are colourblind, and then we paint when we gain our sight.
While no framework is perfect all the time, we enjoy React for many reasons, among them the ability to evolve and scale web apps for startups as they grow.
Check out our next post in this series: Hybrid vs. native for your mobile SaaS application.